
Open NativeDOCS
Troubleshooting
While most of native modules will just work directly, you might run into some issues with some. Here’s a list of some common problems & their easy fixes.
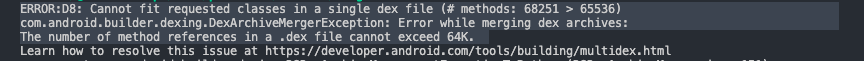
1. The number of references in a .dex file cannot exceed 64K.

The simple fix for this is to enable multidex in your android app.
- Open
App_Resources/Android/app.gradle - Add
multiDexEnabled trueinside `defaultConfig
defaultConfig {
...
multiDexEnabled true
}
2. Webpack compilation errors after installing a react native module
This usually happens when a module mixes ESM and CommonJS in a single file. To fix this we need to compile the module with metro-react-native-babel-preset. First install metro-react-native-babel-preset.
npm install -D metro-react-native-babel-preset
yarn add -D metro-react-native-babel-preset
Now open webpack.config.js file & add the following for your module.
3. Native Modules stopped working after updating Open Native.
This usually happens because your hooks folder is outdated. The easiest way to fix this is run ns clean and run your project again so open native hooks are updated.
4. X Native Module is not working
While Open Native can run most native modules, there might be some exceptions that require a few extra steps. Feel free to open an issue and we will take a look. You can also join NativeScript Discord Community and send a message in #open-native channel for quicker help.